Things You Should Know
Open the Bootstrap website in your internet browser and click Download
Download the Bootstrap files as a ZIP archive and extract them from the folder.
Move the extracted files to the same folder as your HTML files to link them.
Open the Bootstrap website in your internet browser. Type https://getbootstrap.com into the address bar, and press ↵ Enter or ⏎ Return on your keyboard.
Click the Download button. This will open the "Download" page.
Click the Download button below "Compiled CSS and JS." This will download the complete Bootstrap files to your computer as a ZIP archive.
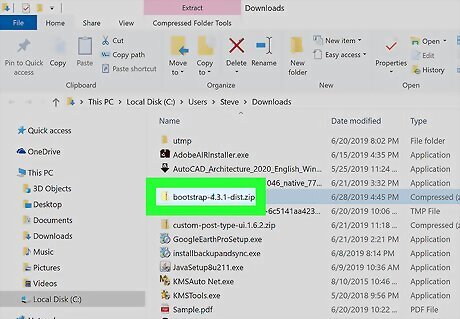
If you're prompted, select a saving location for the Bootstrap ZIP.
Extract the files from the ZIP archive. Find the ZIP file you just downloaded, and double-click on it to extract all the files in it to the same folder.
This will extract two folders named "css" and "js."
If your unzipper app does not automatically extract the files, check out this article to see all the ways you can export a ZIP archive.
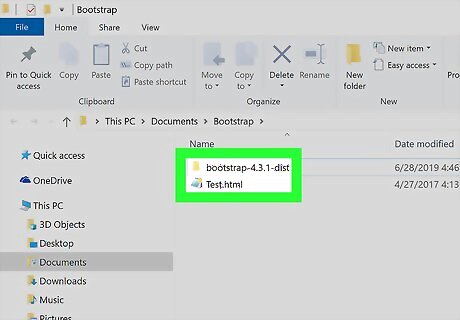
Move the extracted folders to the same folder as your website HTML files. Open the folder that contains all your website's HTML files, and drag the "css" and "js" folders here to move them to the same folder as your website documents.
You can now link the files to your HTML files, and start using Bootstrap in your code.
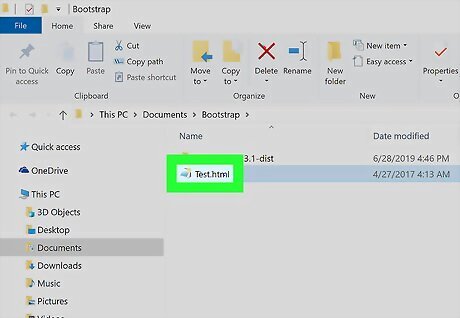
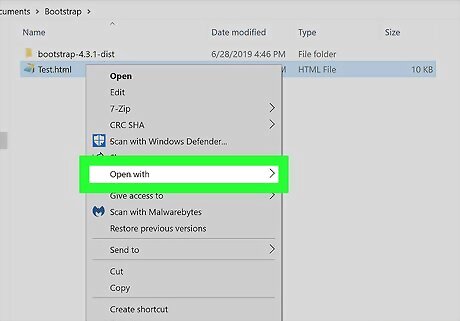
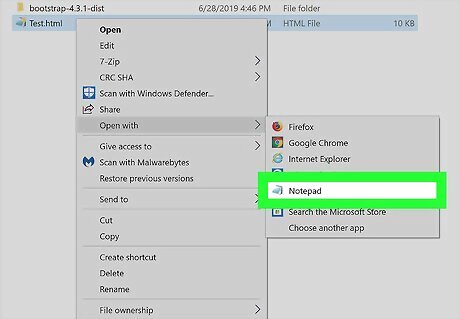
Right-click the HTML file you want to use with Bootstrap. You can use Bootstrap in only one of your HTML files, or all of them.
Hover over Open with on the right-click menu. A sub-menu will pop up with compatible apps.
Select your text editor program. This will open the selected HTML file in your text editor.
You can use a simple text editor like Notepad or TextEdit as well as a dedicated code editor like Atom (https://atom.io) or Coda (https://panic.com/coda).
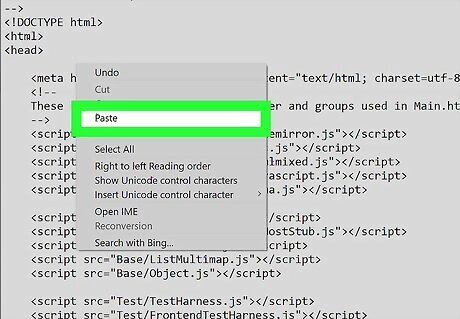
Add the Bootstrap links to your HTML file's header. Before using Bootstrap code in your HTML, you'll have to type or paste the lines below to the header of your code:
Check the placement of your Bootstrap links in the code. In the HTML's header, both lines should be located between the
line.
Once you add these lines to the header, you can start using Bootstrap elements in this HTML file.
You can find a full list of all Bootstrap elements at https://getbootstrap.com/docs/4.3/getting-started/introduction. Just click any category like Layout or Components on the left-menu.
Once you install Bootstrap, you can insert or copy/paste any piece of code from here to your own code.</p>
<div class="clear"></div>
</section>
</div>
<div class="content-tags hide-mobiles">
</div>
<div class="buzz-author-box center-items clearfix">
<div class="buzz-author-image">
<a href="https://shivann.com/profile/curry83">
<img src="https://cdn.shivann.com/avatars/ea/c2/b7/eac2b7334d5e129add3b5a3f038735bf-b.jpg" class="avatar" width="90" height="90"
alt="Curry83">
</a>
</div>
<div class="buzz-author-info">
<div class="buzz-author-box-name">
<h3 class="buzz-author-name fn">
<a href="https://shivann.com/profile/curry83">
Curry83
</a>
</h3>
<div class="buzz-author-actions">
<div class="following_area253">
<a class="button button-white button-small" href="https://shivann.com/login" rel="get:Loginform">
<i class="fa fa-user-times"></i> Follow
</a>
</div>
</div>
</div>
<div class="buzz-author-description">
</div>
<div class="buzz-author-social">
<div class="social_links only_icons">
</div>
</div>
</div>
</div>
<section class="user-reactions" id="reactions77691">
<div class="colheader sea">
<h3 class="header-title">What's your reaction?</h3>
</div>
<div class="clear"></div>
<div class="percentage-bar">
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/awesome/77691">
<img alt="AWESOME!" src="https://shivann.com/assets/images/reactions/awesome.gif" width="50" height="50">
<span class="text">AWESOME!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/nice/77691">
<img alt="NICE" src="https://shivann.com/assets/images/reactions/nice.png" width="50" height="50">
<span class="text">NICE</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/loved/77691">
<img alt="LOVED" src="https://shivann.com/assets/images/reactions/loved.gif" width="50" height="50">
<span class="text">LOVED</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/loL/77691">
<img alt="LOL" src="https://shivann.com/assets/images/reactions/lol.gif" width="50" height="50">
<span class="text">LOL</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/funny/77691">
<img alt="FUNNY" src="https://shivann.com/assets/images/reactions/funny.gif" width="50" height="50">
<span class="text">FUNNY</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/fail/77691">
<img alt="FAIL!" src="https://shivann.com/assets/images/reactions/fail.gif" width="50" height="50">
<span class="text">FAIL!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/omg/77691">
<img alt="OMG!" src="https://shivann.com/assets/images/reactions/wow.gif" width="50" height="50">
<span class="text">OMG!</span>
</a>
</div>
<div class="reaction-emoji">
<div class="bar">
<span class="reaction-percent-bar count f" data-percent="0">
<span class="count-text">0</span>
</span>
</div>
<a class="postable" rel="nofollow" href="javascript:void();" data-method="Post" data-target="reactions77691" data-href="https://shivann.com/reactions/ew/77691">
<img alt="EW!" src="https://shivann.com/assets/images/reactions/cry.gif" width="50" height="50">
<span class="text">EW!</span>
</a>
</div>
</div>
</section>
<div class="content-comments">
<div id="comments-wrapper">
<div class="colheader sea">
<h3 class="header-title">Comments</h3>
</div>
<!-- add comment -->
<div id="addComment" class="add-comment">
<form action="#" method="post" data-prepend="yes"
onsubmit="return false;" onSubmit="return false;">
<div class="loader-ajax"></div>
<div class="add-comment-container">
<img src="https://shivann.com/assets/images/user-avatar-s.jpg" alt="https://shivann.com/assets/images/user-avatar-s.jpg" class="usericont" />
<div class="add-comment-form">
<div>
<textarea data-href="https://shivann.com/login" rel="get:Loginform" name="comment_text" cols="30" rows="10"
placeholder="You must have to login to post a comment."></textarea>
<div class="add-comment-form-actions">
<button type="submit" class="add_new_comment">
<div class="add-comment-loading"><img src="https://shivann.com/assets/images/ajax-loader.gif"></div>
<span>Comment</span>
</button>
<div class="add-comment-action-inputs">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<!-- comments -->
<div id="comments">
<div class="comment-heading allcomments">
<h3 class="header-title">
<span>0 comment</span>
</h3>
<div class="comment-short comment_sort">
<a href="javascript:void(0);" data-sort="best">Best</a>
<a href="javascript:void(0);" data-sort="old">Oldest</a>
<a href="javascript:void(0);" class="active" data-sort="new">Newest</a>
</div>
</div>
<div class="comments">
<div class="form-loader"></div>
<div id="comments_list">
<div class="no-comment">Write the first comment for this!</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="clear"></div>
</article>
</div>
<div class="content-spinner">
<svg class="spinner-container" width="45px" height="45px" viewBox="0 0 52 52">
<circle class="path" cx="26px" cy="26px" r="20px" fill="none" stroke-width="4px"></circle>
</svg>
</div>
</div>
<div class="sidebar hide-mobile">
<div class="sidebar--fixed">
<div class="sidebar-block clearfix">
<div class="colheader rosy">
<h3 class="header-title">Today's Top <span>Posts</span></h3>
</div>
<br>
<ol class="sidebar-mosts sidebar-mosts--readed">
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/india/etihad-airways-to-start-more-flights-between-india-and-uae-39722" title="Etihad Airways to start more flights between India and UAE">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/ea/89/11/ea8911e0536e5e74074f3eab970f9e74-s.jpg" alt="Etihad Airways to start more flights between India and UAE"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">5</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Etihad Airways to start more flights between India and UAE</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/how-to-choose-plants-for-outdoor-containers-89460" title="How to Choose Plants for Outdoor Containers">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/64/f6/46/64f646724e886ec032c68a4255de1685-s.jpg" alt="How to Choose Plants for Outdoor Containers"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">5</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Choose Plants for Outdoor Containers</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/how-to-change-the-google-maps-voice-on-iphone-or-ipad-82846" title="How to Change the Google Maps Voice on iPhone or iPad">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/0d/63/0a/0d630af5ade9af1cf3127722ae9aab2b-s.jpg" alt="How to Change the Google Maps Voice on iPhone or iPad"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">4</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Change the Google Maps Voice on iPhone or iPad</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/india/over-3-crore-take-holy-dip-in-sangam-on-mauni-amavasya-36359" title="Over 3 crore take holy dip in Sangam on Mauni Amavasya">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/4c/0e/8e/4c0e8e0f43bb21201e8605d921b1f177-s.jpg" alt="Over 3 crore take holy dip in Sangam on Mauni Amavasya"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">4</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Over 3 crore take holy dip in Sangam on Mauni Amavasya</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/how-to-open-and-drink-a-bottle-of-ramune-pop-79461" title="How to Open and Drink a Bottle of Ramune Pop">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/ee/9f/f0/ee9ff01ebaf2fc85ebff65df5f0d7ae6-s.jpg" alt="How to Open and Drink a Bottle of Ramune Pop"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">4</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Open and Drink a Bottle of Ramune Pop</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/india/post-experts-to-vice-chancellor-panels-23873" title="Post experts to Vice Chancellor panels">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/load/5f633ac8332f8e7a499b7d2d729609f1-s.jpg" alt="Post experts to Vice Chancellor panels"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">4</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Post experts to Vice Chancellor panels</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/8-easy-solutions-to-fix-airpods-not-connecting-to-iphone-83141" title="8 Easy Solutions to Fix Airpods Not Connecting to iPhone">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/73/50/8c/73508c8938a93468ed08ca967e4f9d6a-s.jpg" alt="8 Easy Solutions to Fix Airpods Not Connecting to iPhone"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">3</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">8 Easy Solutions to Fix Airpods Not Connecting to iPhone</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/how-to-curl-your-hair-with-a-sock-bun-81424" title="How to Curl Your Hair with a Sock Bun">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/0d/88/95/0d8895ab7baa53eb4ef6a74547134625-s.jpg" alt="How to Curl Your Hair with a Sock Bun"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">3</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Curl Your Hair with a Sock Bun</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/best-ways-to-shave-your-head-without-irritation-81584" title="Best Ways to Shave Your Head without Irritation">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/news/2b/a0/3d/2ba03d440e167d96132585694f84eb15-s.jpg" alt="Best Ways to Shave Your Head without Irritation"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">3</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">Best Ways to Shave Your Head without Irritation</h3>
</figcaption>
</figure>
</a>
</li>
<li class="sidebar-mosts__item ">
<a class="sidebar-mosts__item__link" href="https://shivann.com/how-to/how-to-reset-your-xbox-series-xs-with-or-without-a-controller-90687" title="How to Reset Your Xbox Series X/S with or without a Controller">
<figure class="sidebar-mosts__item__body">
<div class="sidebar-mosts__item__image">
<img class="sidebar-mosts__item__image__item lazyload"
src="https://shivann.com/assets/images/preloader.gif"
data-src="https://cdn.shivann.com/load/5f633ac8332f8e7a499b7d2d729609f1-s.jpg" alt="How to Reset Your Xbox Series X/S with or without a Controller"
width="300" height="169">
</div>
<figcaption class="sidebar-mosts__item__caption">
<div class="sidebar-mosts__item__view">
<span
class="sidebar-mosts__item__view__count">2</span>
<span class="sidebar-mosts__item__view__icon"><i
class="material-icons"></i></span>
</div>
<h3 class="sidebar-mosts__item__title">How to Reset Your Xbox Series X/S with or without a Controller</h3>
</figcaption>
</figure>
</a>
</li>
</ol>
</div>
<div class="sidebar-block clearfix">
<div class="colheader sea">
<h3 class="header-title">Connect With Community</h3>
</div>
<div class="social_links">
<a href="/index.xml" class="social-rss" target="_blank" rel="nofollow">
<img width="24px" height="24px" src="https://shivann.com/assets/images/social_icons/rss.svg" alt="Subscribe to our RSS" />
<span>Subscribe to our RSS</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<span class="back-to-top hide-mobile"><i class="material-icons"></i></span>
<div class="clear"></div>
<footer class="footer-bottom category-dropdown_sec sec_cat3 clearfix clearfix">
<div class="container">
<img class="footer-site-logo" src="https://shivann.com/upload/flogo.png" width="60px" alt="">
<div class="footer-left">
<div class="footer-menu clearfix">
<ul class="level_root ">
</ul>
</div>
<div class="footer-copyright clearfix">
Copyright © 2025 Shivann.com. All rights reserved.
</div>
</div>
</div>
</footer>
<script>
var buzzy_base_url ="https://shivann.com";
var buzzy_language ="en_US";
var buzzy_facebook_app ="";
</script>
<script src="https://shivann.com/assets/js/manifest.js?v=4.9.1"></script>
<script src="https://shivann.com/assets/js/vendor.js?v=4.9.1"></script>
<script src="https://shivann.com/assets/js/app.min.js?v=4.9.1"></script>
<div id="auth-modal" class="modal auth-modal"></div>
<div id="fb-root"></div>
<div class="hide">
<input name="_requesttoken" id="requesttoken" type="hidden" value="DBMwkFjGT3ukE6phsu3osu4uqarTZLBO1foxRaBS" />
</div>
<script>
var CommentsVar = {
ajax: "https://shivann.com/api/comments",
requestData: {
_token: "DBMwkFjGT3ukE6phsu3osu4uqarTZLBO1foxRaBS",
post_id: "77691",
},
lang: {
Success: "Success",
Error: "Error",
Ok: "OK",
Cancel: "Cancel",
Edit: "Edit",
EditComment: "Edit Comment",
Report: "Report",
ReportComment: "Report Comment",
ReportPlaceholder: "Tell us why you are reporting this comment",
WriteSomething: "You need to write something!",
},
settings: {
useUserTags: "1",
}
};
</script>
<script src="https://shivann.com/assets/js/comments.js?v=4.9.1"></script>
<script>
if($(".news").length) {
$(".news").buzzAutoLoad({
item: ".news__item"
});
}
</script>
<script type="text/javascript" defer src="https://cdn.jsdelivr.net/npm/livcounter/counter.js"></script>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
</body>
</html>