
views
Using HTML

Type


Type

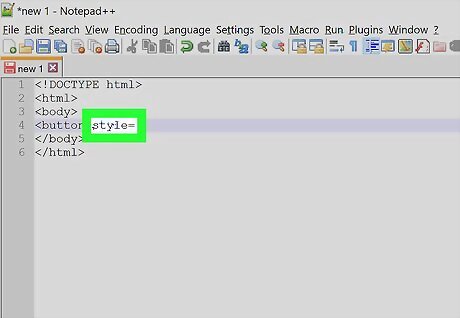
Type style= after "button" in your button tag. This indicates that there are style elements to the button tag. All style elements will be placed after the "=" sign.

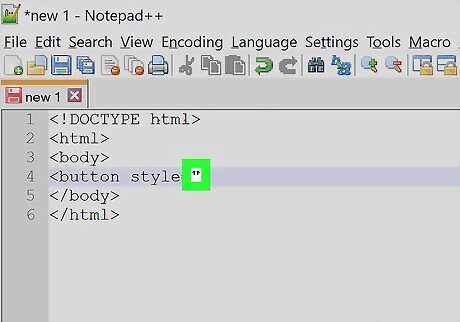
Add a quotation mark (") after the equals (=) sign. All style elements in your HTML button tag should be placed within quotation marks.

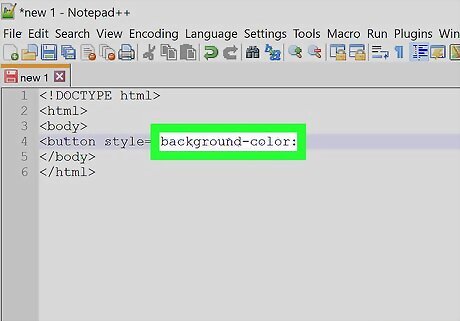
Type background-color: in the quotation marks after "style=". This element is used to change the background color of the button.

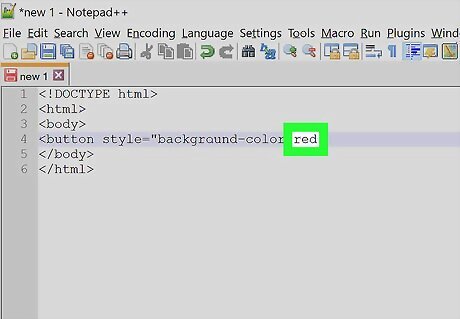
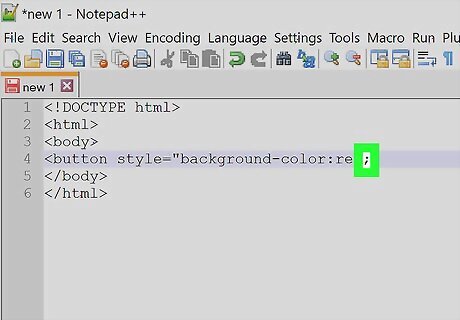
Type a color name or hexadecimal code after "background-color:". You can type name of a color (i.e, blue) or a hexadecimal color. To find a hexadecimal code, go to https://www.google.com/search?q=color+picker in a web browser. Use the slider bar at the bottom to pick a color. Use the circle in the window to select a color tint. Highlight and copy the 6-digit code (including the pound sign) in the sidebar to the left and paste it into your button tag. You can also use "transparent" as a background color

Type a semi-colon (;) after the background color. Use a semi-colon to separate the different style elements in the HTML button tag.

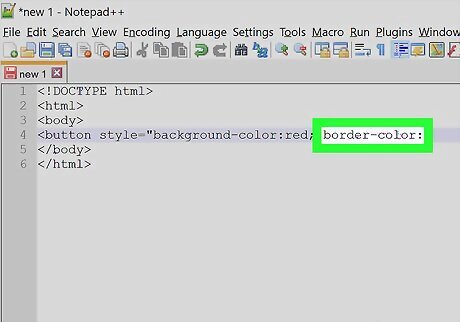
Type border-color: in the quotation marks after "style=". This element is used to determine the color of the border around the button. You can place style elements in any order in the quotation markers after "style=". Each element must be separated by a semi-colon (;).

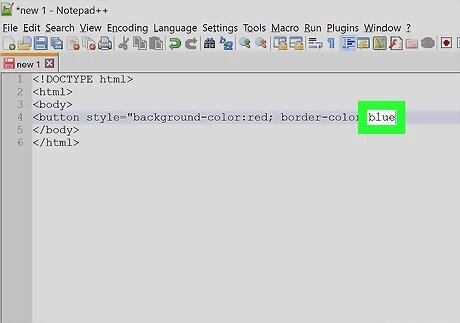
Type a color name or hexidecimal code for the border color. The color name or hexidecimal code for the border goes after the "border-color:" element. If you wish to remove the border, type border:none in place of the "border-color:" element.

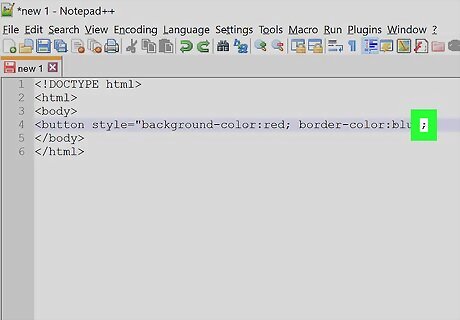
Type a semi-colon (;) after the border color. Use a semi-colon to separate the different style elements in the HTML button tag.

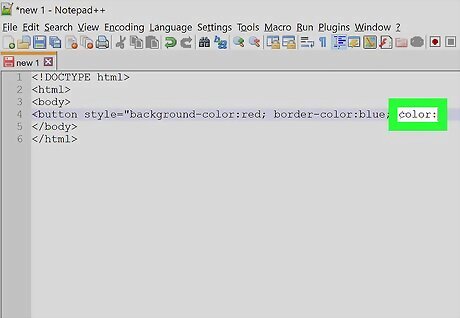
Type color: in the quotation marks after "style=". This element is used to change the text color in the button. You can place style elements in any order in the quotation markers after "style=". Each element must be separated by a semi-colon (;).

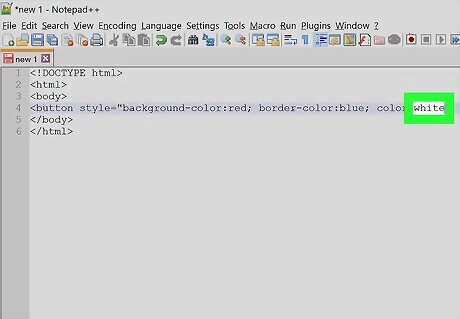
Type the name of a color or hexadecimal code. This goes after "color:" in the style element. This determines the color of the text in the button.

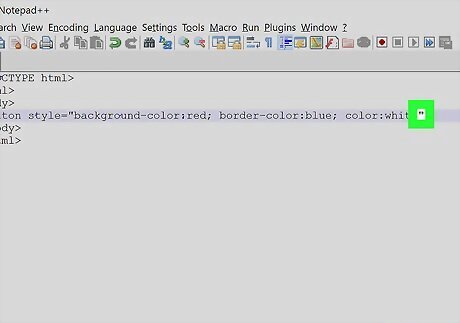
Type a quotation mark (") after all your style elements. All your style elements should be in quotations marks after "style=" in the button tag. When you are finished adding all your style elements, type a quotation mark (") at the end to close the style elements.

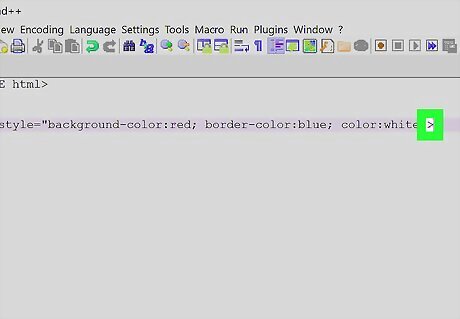
Type > after the style elements. This closes the opening button tag.

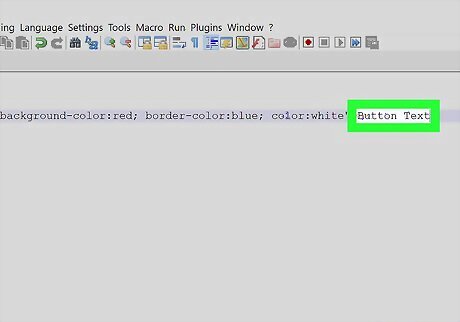
Type your button text after the button tag. After you have finished creating the opening tag for your button, type the text you want to go in the button after the tag.

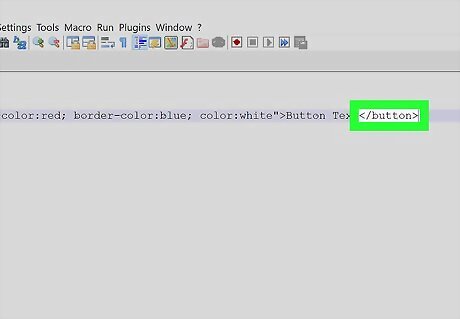
Type after your button text. This is the closing tag for your button. Your button is complete. Your HTML code should look something like this.