
views
- On Chrome, click "⋮" → "More tools" → "Developer tools". Click the cursor icon and select the text to replace it.
- On Edge, click "•••" → "More tools" → "Developer tools". Click the cursor icon and select the text to replace it.
- On Firefox, click "☰" → "More tools" → "Web Developer Tools". Click the cursor icon and select the text to replace it.
Using Google Chrome

Open Google Chrome Android 7 Chrome. This looks like a red, green, yellow, and blue sphere icon. If needed, you can download Google Chrome.

Navigate to the site you want to edit. As long as the website contains actual text and not images of text, you'll be able to edit it.

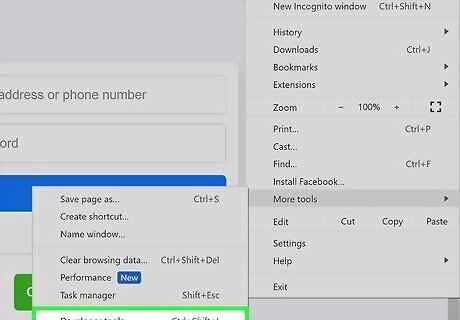
Click ⋮. This will be in the top-right corner. A drop-down menu will open.

Hover over More tools and click Developer tools. This will open a new panel on the right side of the page. If you aren't already on the Elements tab, click it now.

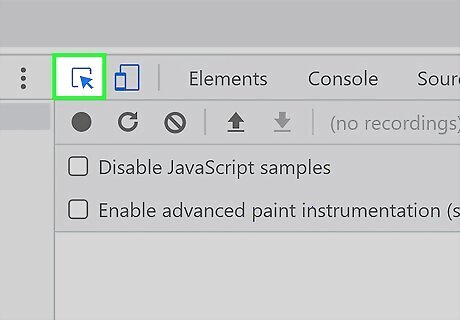
Click the cursor icon. This will be in the same row as the Elements, Console, and Sources tab. When you click it, you'll be able to interact with the web page.

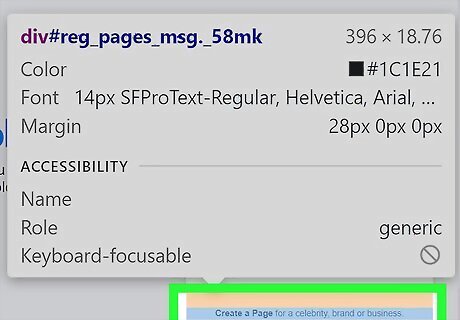
Select the text you want to edit. Use the left side of the browser with the webpage. As you hover your cursor, the element will highlight. Click the text you want to change. The right panel will be redirected to the text's code location.

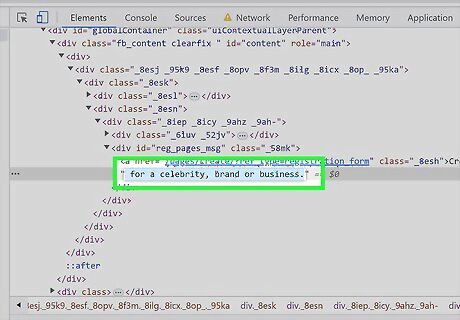
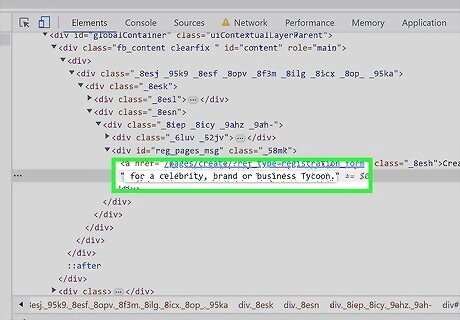
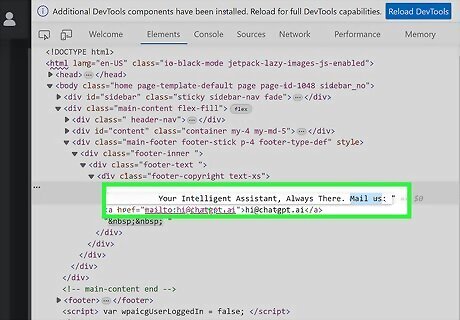
In the right panel, double-click the text. When you double-click the text, a box will appear around the text part of the code. Pay close attention to the original text; you don't want to delete the code itself. In most cases, the text will be encased by > and <.

Replace the existing text with your text. Typing will automatically delete the text.

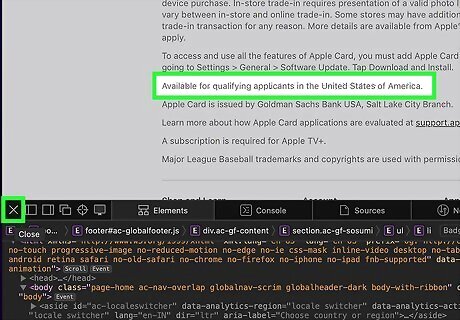
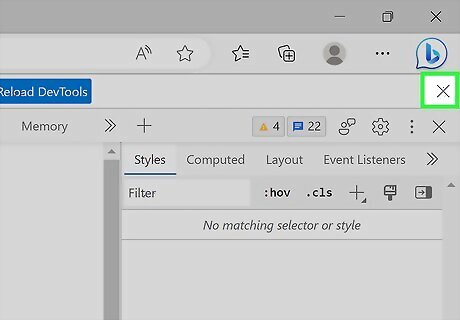
Click X. This is in the top-right corner of the Elements panel. The new text will be reflected on the web page. To return the text back to normal, refresh the page.
Using Safari

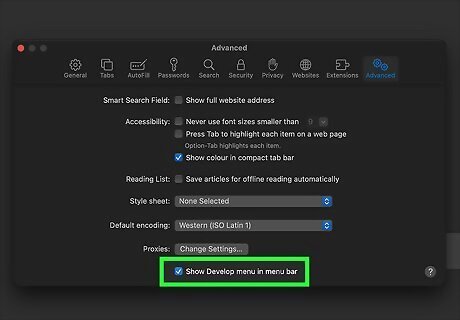
Enable the Develop menu. You must have this menu enabled in order to edit the web page's code. Do the following: Open Safari. Click Safari in the menu bar. Click Preferences. Click Advanced. Check the box for Show Develop menu in menu bar.

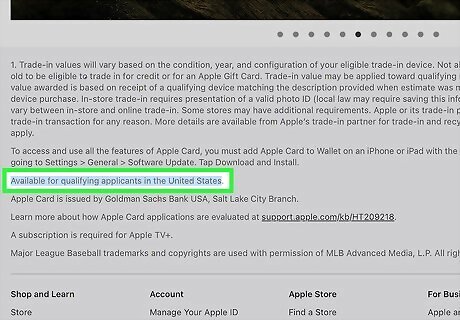
Navigate to the site you want to edit. As long as the website contains actual text and not images of text, you'll be able to edit it.

Highlight the text you want to edit. Click and drag your cursor over the text to highlight it.

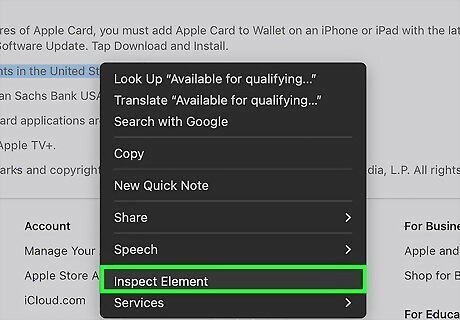
Right-click the text and select Inspect Element. This will be towards the bottom of the pop-up menu.

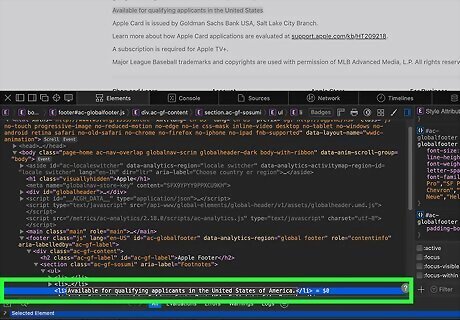
Replace the existing text with your text. Pay close attention to the original text; you don't want to delete the code itself. In most cases, the text will be encased by > and <.

Press ↵ Enter. The new text will take effect.

Click X. This will close the Inspect Element window. To return the text back to normal, refresh the page.
Using Microsoft Edge

Open Microsoft Edge. This is the default browser for Windows. If needed, you can update the browser or install it.

Navigate to the site you want to edit. As long as the website contains actual text and not images of text, you'll be able to edit it.

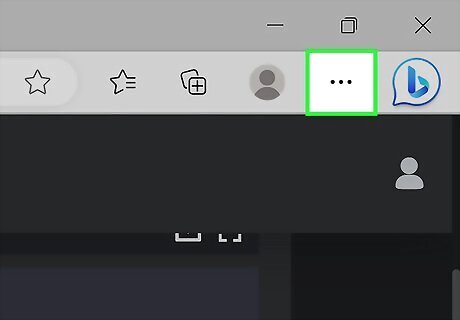
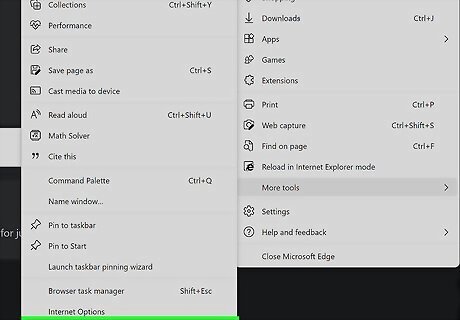
Click ••• in the top-right corner. This will open a drop-down menu.

Hover over More tools and click Developer tools. This will open a new panel on the right side of the page. If you aren't already on the Elements tab, click it now.

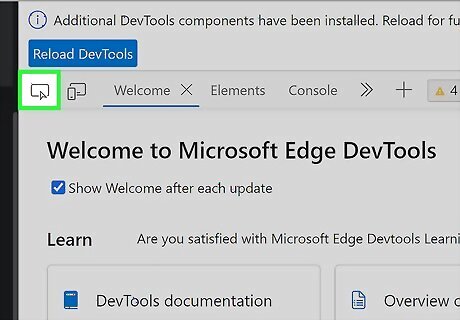
Click the cursor icon. This will be in the same row as the Elements tab. When you click it, you'll be able to interact with the web page.

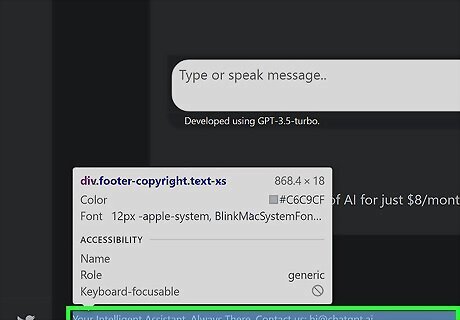
Select the text you want to edit. Use the left side of the browser with the webpage. As you hover your cursor, the element will highlight. Click the text you want to change. The right panel will be redirected to the text's code location.

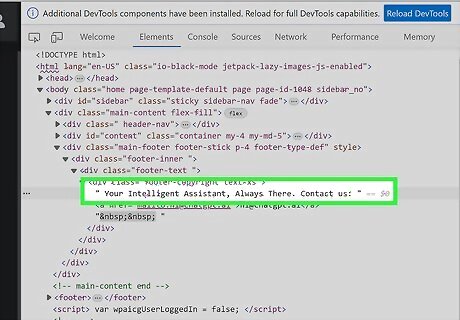
In the right panel, double-click the text. When you double-click the text, a box will appear around the text part of the code. Pay close attention to the original text; you don't want to delete the code itself. In most cases, the text will be encased by > and <.

Replace the existing text with your text. Typing will automatically delete the text.

Click X. This is in the top-right corner of the Elements panel. The new text will be reflected on the web page. To return the text back to normal, refresh the page.
Using Mozilla Firefox

Open Mozilla Firefox. This looks like an orange fox wrapped around a globe. If needed, download Firefox.

Navigate to the site you want to edit. As long as the website contains actual text and not images of text, you'll be able to edit it.

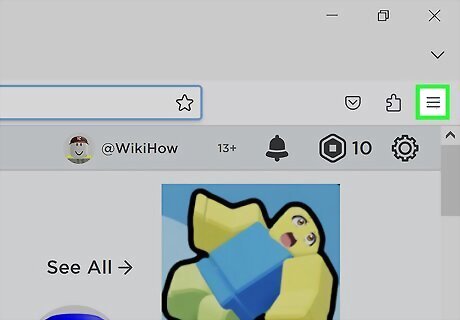
Click ☰ in the top-right corner. This will open a drop-down menu.

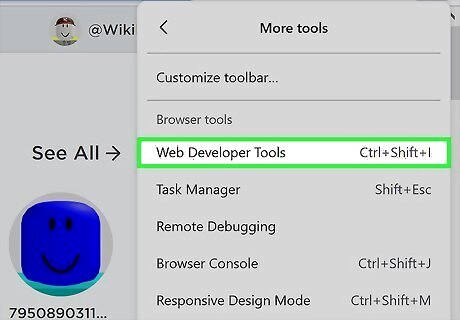
Click More tools, and then Web Developer Tools. This will open a new panel at the bottom of the page. If you aren't already on the Inspector tab, click it now.

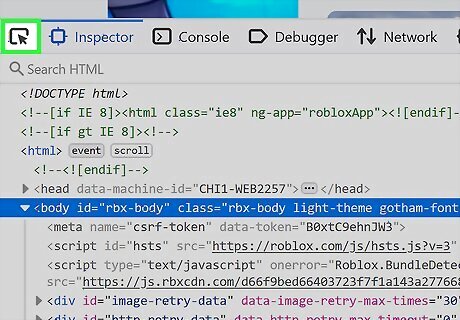
Click the cursor icon. This will be in the same row as the Inspector tab. When you click it, you'll be able to interact with the web page.

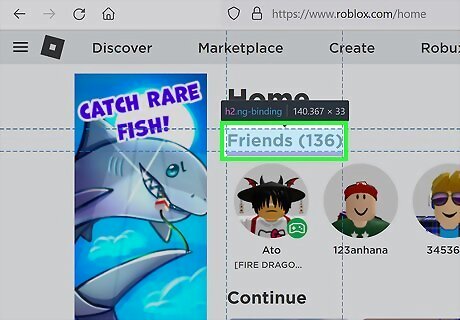
Select the text you want to edit. Use the top part of the browser with the webpage. As you hover your cursor, the element will highlight. Click the text you want to change. The bottom panel will be redirected to the text's code location.

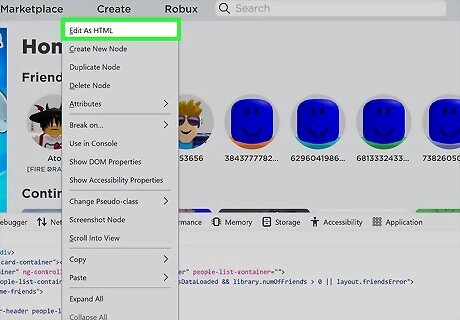
In the Inspector, right-click the text code and select Edit As HTML. The code will expand.

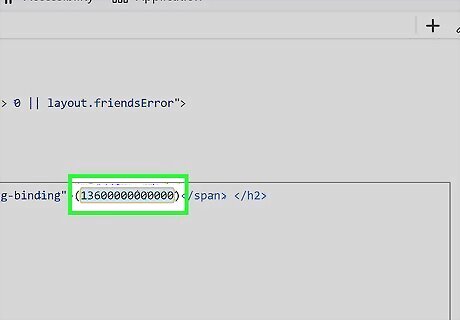
Replace the existing text with your text. Pay close attention to the original text; you don't want to delete the code itself. In most cases, the text will be encased by > and <. Highlight the original text and type your new text. Typing will automatically delete it.

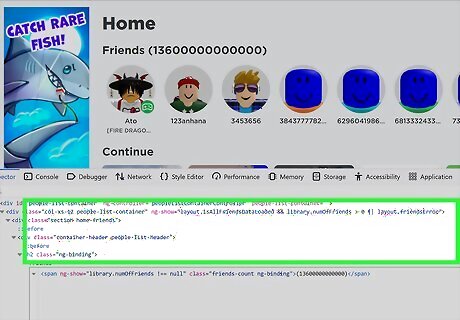
Click outside the code box. This will save your text and apply it to the web page.

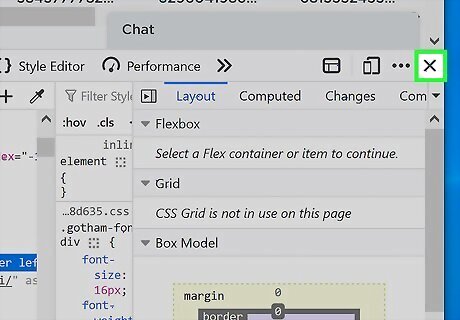
Click X. This is in the top-right corner of the Inspector panel. To return the text back to normal, refresh the page.
















Comments
0 comment