
views
Applying a Gradient

Go to docs.google.com/presentation/ to create or access a slideshow. If asked, log in by entering your email and password and pressing Login.

Open an existing presentation you want to edit, or click Blank to start a new one.

Choose your theme. To change the theme of your presentation, click Theme... from the menu bar at the top of the screen. Though this isn't mandatory, choosing a theme other than "Simple Light" and "Simple Dark" will give you more color options for making your gradient. Themes come with assigned colors used throughout them, and when making a gradient, you can use the theme colors to match the rest of your slideshow.

Click Background.... This opens up the option to either add an image to or change the color of your background.

Select the colored circle across from Color. A drop-down menu will appear, automatically selected in the "Solid" option (unless the theme you chose already had a gradient demo background). The "Solid" page will give you an idea as to what colors you can use for your gradient.

Go to the "Gradient" page. Click Gradient next to the pre-selected Solid button at the top of the drop-down menu. This takes you to a page with several multicolored and ombre boxes. You can select these to be the background of your presentation.

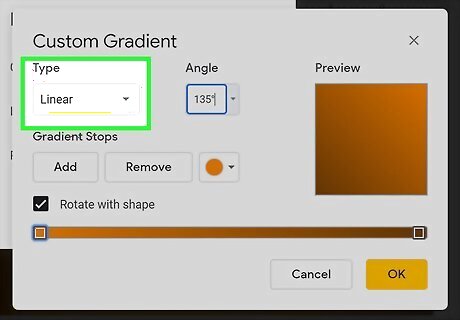
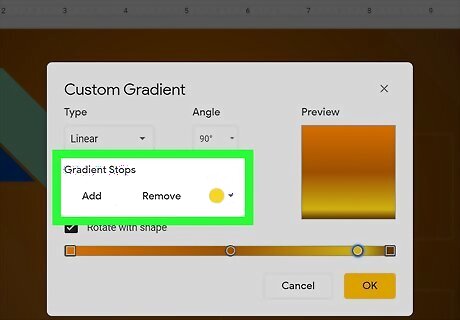
Open the custom gradient menu. It shouldn't matter whether you click Custom... or the plus sign underneath it - you should be taken to the same page. A menu will open at the middle of the screen with several options: Type, Angle (if on the linear option) or Center (if on the radial option), Gradient Stops, and Preview, along with a color bar at the bottom.

Decide whether you'd like your presentation to have a linear or radial gradient. A linear gradient will appear ombre and have colors fade into each other in a straight line. The radial option will have a circle or fractions of a circle, with colors fading into and away from the arc.

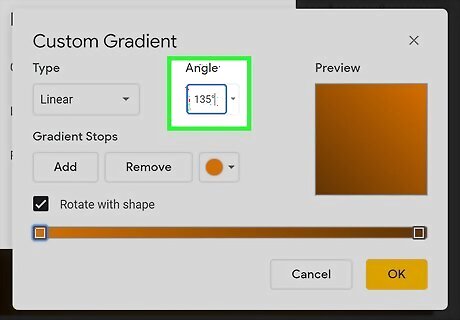
Experiment with different angles and points of center. If you choose to make a linear gradient, there are several angle options to choose from, ranging from 0° to 315°. 90° is the default option, with colors starting from the top and fading down. Different angles will have different fading sequences (some will be up and down, some side to side, and some diagonal). If you choose the radial option, you will be given options for where the point of center of your gradient will be. You can choose the circle/arc to appear in the middle, top left corner, top right corner, bottom left corner, or bottom right corner. Try different points to see how the colors blend.

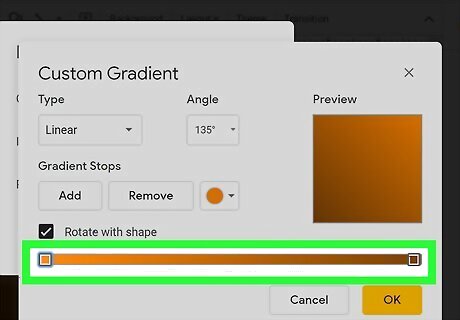
Choose your first two colors. Go to the color bar at the bottom of the menu. Select the end box on either the left or right, and then click the colored circle next to Remove under Gradient Stops to choose a color. You can make a custom color to use, choose a color from the menu, or use a theme color. Repeat with the box on the other end of the color bar.
Customizing a Gradient

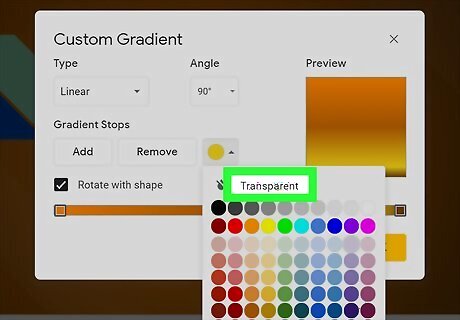
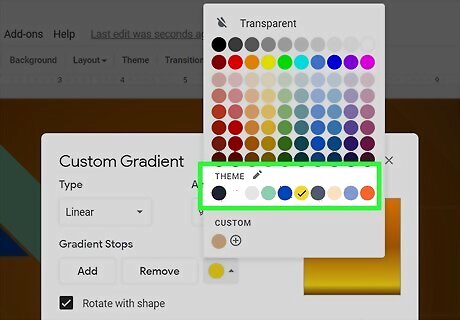
Consider using transparency. You can make part of your gradient transparent or translucent. To make one of your colors the transparent option, click the colored circle to open the color menu. Select Transparent at the top of the color menu, located next to a drop with a slash over it to signify the transparent option. To make a color translucent, first, choose the color you are using in its opaque form. Then, reopen the color menu if needed, and select the Custom option. Click and drag your mouse along the checkered sidebar. This adjusts how "see-through" the color is.

Add gradient stops. Gradient stops allow you to add more colors to your gradient. Once you have your two base colors, click Add. The color menu will reopen, and selecting a color will add it to your gradient. To move where the color is located in the gradient, go to the color bar at the bottom. Adding a gradient stop will add a small colored circle near the middle of the color bar. Use your mouse to drag the circle along the color bar to move where the color is located in the gradient. To add more colors, add more gradient stops with different colors. You can also remove gradient stops by selecting the circle of the color you would like to remove and selecting Remove under the Gradient Stops option.

Make gradients using the "theme colors". Selecting a theme for your slideshow will add different colors to the color menu. To stay consistent throughout the presentation, you can make gradients using the theme colors and match the text.

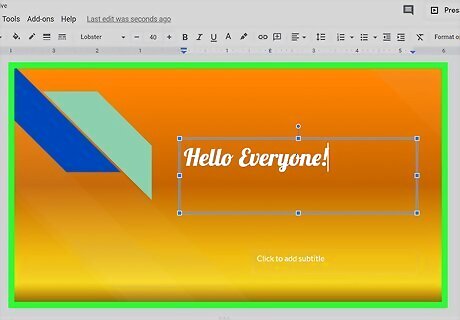
Use gradients in different ways. Gradients don't only apply to the background of a Google Slides presentation - you can make words, textboxes, and shapes gradient, too! Create "Word Art" and change the background from a solid color to a gradient color sequence. Shapes and textboxes can be changed from their transparent and solid grey demo backgrounds to other colors and gradients. Experiment with different styles and ways to incorporate gradients into your presentation.




















Comments
0 comment