
125
views
views
Are you creating a website? Adding your own custom fonts on your webpage can make it more attractive and unique, compared to using the standard fonts. With the help of CSS, you can truly customize your webpage and help it stand out! This article includes an easy method you can use to apply your own fonts in HTML.

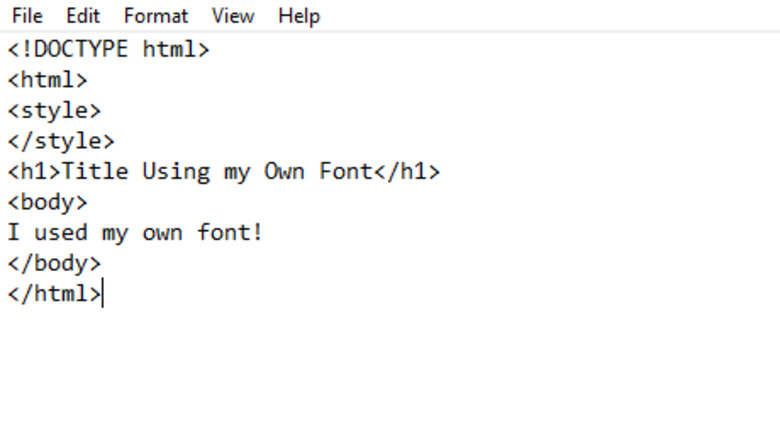
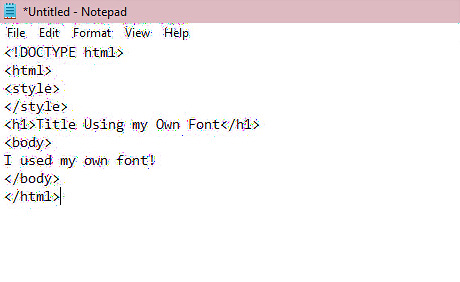
Create a basic HTML webpage using any text editor tool. For example, you could be using Notepad, a free Windows system application. If you've already done this, you may skip this step. You should include the basic structure of an HTML document.

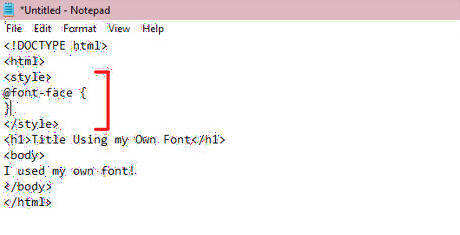
Create a new font-face. Under your

